Tab Bar Applicationを作ってみる
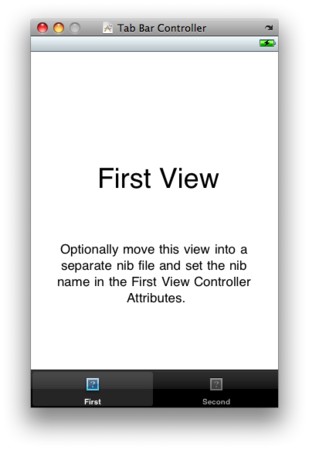
プロジェクトテンプレートのTab Bar Applicationを選択すると
タブが2つあるアプリケーションが作成される。
このテンプレートアプリケーションに、もうひとつタブを追加してみる。
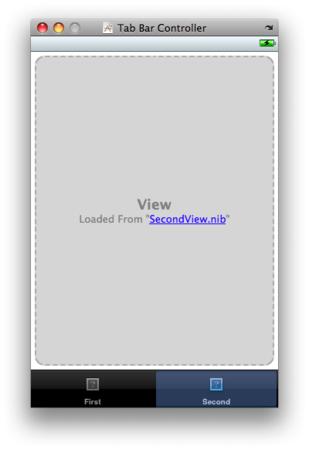
このときのSecondView.xib
 |
 |
もうひとつタブを追加し3番目の画面を表示するにはどうすれば良いか?
適当にいろいろ試してみて追加する方法を見つけた。
正しいやりかたなのかわからないが、次のようにしたら動作した。
3番目に表示する画面用にxibファイルを作成する
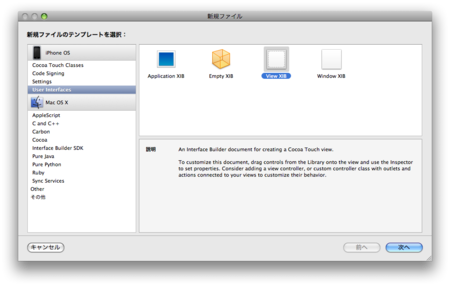
Xcodeの新規ファイルメニューを選択し、新規ファイルのテンプレートからUser InterfacesのView XIBを選択する。
ファイル名はThirdView.xibとした。

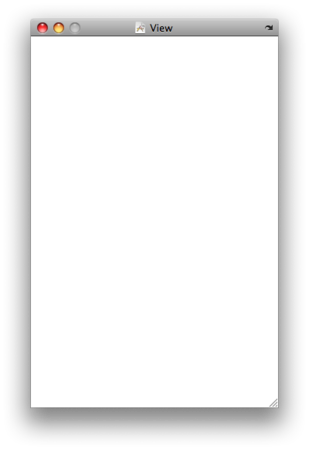
ThirdView.xibを開くと下記のような状態になっている。
 |
 |
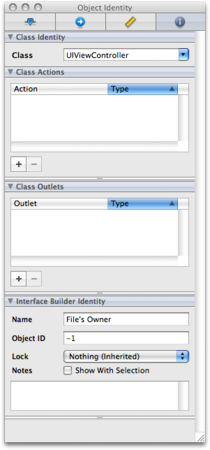
ThirdView.xibのFile's OwnerのClassを設定
ThirdView.xibのFile's Ownerを選択しInspectorを表示する。
この時、Classは未選択の状態になっているのでUIViewControllerに設定する。

ThirdView.xibのFile's OwnerのOutletのviewにViewを接続
Controlキーを押しながらFile's Ownerをクリックし、そのまま線をViewに接続しFile's OwnerのOutletのviewにViewを設定する。

ThirdView.xibのViewを編集
ViewのInspectorを開と下記のように
Status Bar、Top Bar、Bottom Barは全てNoneになっている。

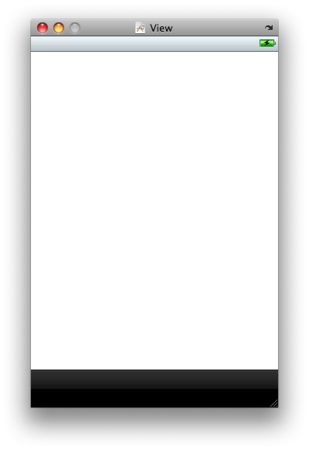
Status BarをGray、Bottom BarをTab Barに変更する。

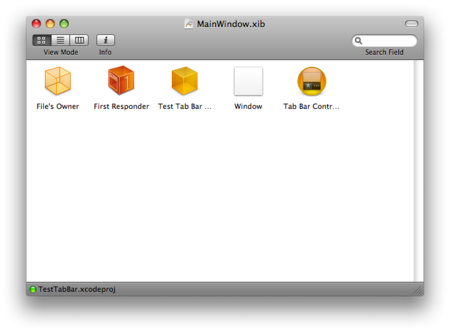
MainWindow.xibを編集
MainWindow.xibのTab Bar Controllerを開くと下記のようにタブが2つの状態になっている。

LibraryのControllerからView Controllerを選択し、MainWindow.xibのTab Bar Controllerの下の部分のTab Barにドラッグ & ドロップする。
LibraryのView Controllerをドラッグ & ドロップするとTab Bar Controllerは下記のようになる。

上記画面でViewの部分を選択しInspectorを表示する。

NIB Nameが未設定の状態になっているので、NIB NameにThirdViewを設定する。